Android PHP WebService Mysqli Example
Hola amigos volvemos a seguir aprendiendo día a día. Y en esta ocasión realizaremos el consumo de un servicio Webservice enviando parámetros y obteniendo un resultado.
Crearemos nuestro proyecto Android. (Aquí)
Para realizar este ejemplo crearemos un pequeño login que hará una consulta a la base de datos para generar un resultado que nos dará acceso.
Para descargar los componentes que necesitamos les dejare la lista a continuación.
Vamos a tener que instalar el Sublime Text. (Aquí) y tener Mysql (Aquí) instalado en nuestra computadora y junto a Mysql WorkBench (Aquí). Primeramente solo haremos la conexión para luego consumir una base de datos.
Para manejar nuestro servicio web utilizaremos XAMPP (Aqui).
Para poder realizar este ejemplo les dejare unas librerías que deberán agregar al proyecto para poder realizar la conexión a nuestro WebService desde Android Studio.
Descarga : Aquí
Ahora comenzaremos a diseñar nuestra aplicación.
Esta sera la estructura de nuestro proyecto pero tendremos que agregar las librerías a nuestro proyecto. Aquí
Teniendo listas nuestras librerías continuamos y crearemos el diseño de nuestra aplicación.
Agregaremos una Actividad vacía.
Le pondremos el nombre Login para hacer nuestra prueba. Ahora comenzaremos creando el diseño de nuestra aplicación. Sigan cada para lograr entender con cuidado este tutorial.
Añadiremos una imagen de login que nosotros deseemos para nuestra aplicación en la carpeta de drawable. Les dejare un enlace donde podrán descargar imágenes. Aquí
Copiaremos la imagen y la pegaremos en la carpeta.
Y tendremos nuestra imagen en la carpeta.
Ahora añadiremos nuestros controles para el login que vamos a realizar.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context="com.example.sgodoy.webservice_select_example_ejemplo.Login">
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Aceptar"
android:id="@+id/idAceptar"
android:layout_marginRight="10dp"
android:textStyle="bold"
android:layout_marginLeft="10dp"
android:layout_marginTop="375dp"/>
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/idUser"
android:hint=" Usuario"
android:enabled="true"
android:focusableInTouchMode="true"
android:textSize="20dp"
android:fontFamily="san-serif"
android:layout_marginTop="275dp"
android:layout_marginRight="10dp"
android:layout_marginLeft="10dp"
/>
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:inputType="textPersonName"
android:id="@+id/idPass"
android:hint=" Contraseña"
android:enabled="true"
android:textSize="20dp"
android:password="true"
android:textStyle="normal"
android:fontFamily="san-serif"
android:layout_marginRight="10dp"
android:layout_marginLeft="10dp"
android:layout_marginTop="320dp"
/>
<ImageView
android:id="@+id/imageView4"
android:layout_width="fill_parent"
android:layout_height="250dp"
android:src="@drawable/Login"
android:layout_marginTop="10dp"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:adjustViewBounds="true" />
</RelativeLayout>Este seria el resultado de nuestro diseño únicamente agregamos el código XML en la sección de Text de nuestro actividad para tener nuestros componentes en la posición requerida. Mas adelante les enseñare como darle un toque mas personalizado a nuestro login y añadir funciones extras.
Ahora tendremos que crear nuestro Script de PHP para realizar la conexión.
Primeramente debemos tener una base de datos y una tabla con la cual haremos la conexión para realizar la consulta de datos y devolución de los mismo.
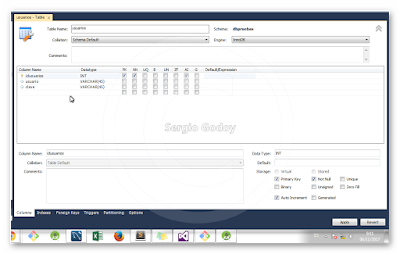
Abriremos el Mysql Workbench y crearemos lo que necesitamos.
Crearemos nuestro Schema.
Y presionamos Apply. Para continuar.
Con esto tendremos lista nuestra base de datos con la cual haremos nuestro WebService. Ahora
crearemos nuestra conexión utilizando PHP para enlazar la base de datos.
<?php
//--Datos del servidor mysql
$conn = new mysqli("localhost", "root", "sergio123", "dbpruebas");
// Verificar conexión
if ($conn->connect_error) {
die("Conexión fallo!: " . $conn->connect_error);
}
//--Arreglo
$json = array()
echo "[";
//--Consulta de datos
$sql = "SELECT * FROM usuarios where usuario ='".$_POST['usuario']."' and clave='".$_POST['clave']."'";
$result = $conn->query($sql);
//--Verificar si devuelve resultado
if ($result->num_rows > 0) {
//--Obtener resultado
$json['resultado'][] = "1";
} else {
//--Devuelve valor 0 si no hay resultados
$json['resultado'][] = "0";
}
//--Imprime el mensaje resultante.
echo json_encode($json);
echo "]";
//--Cierra conexion
$conn->close();
?>Podemos hacer la prueba asignando valores a las variables $_POST para obtener un resultado si la consulta es correcta.
Ahora comenzaremos con el código por parte de la aplicación. En nuestra aplicación debemos tener las librerías agregadas cualquier problema que puedan tener déjenmelo saber en un comentario con gusto les echare una mano.
Escribiremos el siguiente código en nuestra clase Login.
//--Actividad implementando evento View.OnClickListener en espera de que el view reciba un click en cualquier control
public class Login extends Activity implements View.OnClickListener {
//--Variables para los controles
private Button btnLogin;
private EditText txtUsername;
private EditText txtPass;
//--Variable para el processo de carga
private ProgressDialog pDialog;
//--Variables string para almacenar los datos obtenidos de los editText
String username;
String password;
//--Arreglo List para
final List<String> datos = new ArrayList<String>();
//private ListView lstClientes;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_login);
//--Asignamos las propiedades de los controles a las variables
txtUsername = (EditText)findViewById(R.id.idUser);
txtPass = (EditText)findViewById(R.id.idPass);
btnLogin = (Button)findViewById(R.id.idAceptar);
//--Asignar el evento esperando que el boton reciba un click
btnLogin.setOnClickListener(this);
}
public void onClick(View v) {
switch (v.getId()) {
case R.id.idAceptar:
//--Toma los valores asignados en los editText
username = txtUsername.getText().toString();
password = txtPass.getText().toString();
//--Asigna los valores a la variable List
datos.add(username);
datos.add(password);
//--Verifica si los editText estan vacios para devolver un mensaje al usuario
if(txtUsername.getText().toString().equals("") || txtPass.getText().toString().equals("")){
//--Muestra un mensaje al usuario
Toast toast = Toast.makeText(getApplicationContext(), "Escriba Usuario y Contraseña!", Toast.LENGTH_SHORT);
}else{
//--Ejecuta la clase Asíncrona para hacer el httpPost
TareaWSListar task = new TareaWSListar();
task.execute(new String[]{url});
}
break;
default:
break;
}
}
//--
String result = "Intenta de nuevo!";
String resultado;
//--Toma el resultado de la consulta
private String jsonResultado;
//--URL donde se realizara el httpPost de los datos del servicio
private static final String url = "http://192.168.10.21/appLicenciaConstruccion/login.php";
//Tarea Asíncrona para llamar al WS de listado en segundo plano
private class TareaWSListar extends AsyncTask<String,Integer,String> {
private String[] clientes;
protected void onPreExecute() {
super.onPreExecute();
//--Muestra un mensaje de proceso de carga
pDialog = new ProgressDialog(Login.this);
pDialog.setMessage("Cargando...!");
pDialog.setIndeterminate(false);
pDialog.setCancelable(true);
pDialog.show();
}
protected String doInBackground(String... params) {
//--Variables para generar la consulta al servidor
HttpClient httpclient = new DefaultHttpClient();
HttpPost httppost = new HttpPost(params[0]);
try
{
//--Almacena los parametros que enviaremos en la consulta
List<NameValuePair> paramns = new ArrayList<NameValuePair>();
paramns.add(new BasicNameValuePair("sisUsUsuario", username));
paramns.add(new BasicNameValuePair("sisUsClave", password));
//--Añade los valores a la URL para generar el POST
httppost.setEntity(new UrlEncodedFormEntity(paramns))
//--Genera la consulta
HttpResponse response = httpclient.execute(httppost);
//--Almacena los resultados obtenidos
jsonResultado = inputStreamToString(response.getEntity().getContent()).toString();
//--Convierte el resultado en un arreglo JSON
JSONArray respJSON = new JSONArray(jsonResultado);
//--Ciclo que recorre el arreglo que se obtiene de resultado
for(int i=0; i<respJSON.length(); i++)
{
//Asigna los valores en la variable resultado
JSONObject obj = respJSON.getJSONObject(i);
resultado = obj.getString("resultado");
}
//--Ejecuta funcion que valida resultado
ListLogin();
jsonResultado = "";
}
catch(Exception ex)
{
Log.e("ServicioRest","Error!", ex);
result = ex.getMessage();
}
return result;
}
private StringBuilder inputStreamToString(InputStream is) {
String rLine ="";
StringBuilder answer = new StringBuilder();
BufferedReader rd = null;
try {
rd = new BufferedReader(new InputStreamReader(is,"UTF-8"));
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
}
try {
while ((rLine = rd.readLine()) != null) {
answer.append(rLine);
}
}
catch (IOException e) {
e.printStackTrace();
Toast.makeText(getApplicationContext(),
"Error..." + e.toString(), Toast.LENGTH_LONG).show();
}
return answer;
}
protected void onPostExecute(String page) {
if(page.equals("Bienvenido!")) {
}else{
pDialog.dismiss();
}
//--Mostrara un resultado obtenido de la validación
Toast toast = Toast.makeText(getApplicationContext(), page, Toast.LENGTH_SHORT);
toast.show();
//---Limpiar los editText
txtUsername.setText("");
txtPass.setText("");
txtUsername.setFocusable(true);
}
}
public void ListLogin() {
//--Valida el resultado obtenido
if (resultado.equals("1"))
{
result = "Bienvenido!";
//--Redirigir a MainActivity donde muestra las opciones de menu
Intent i = new Intent(Login.this,MainActivity.class);
//--Variable para realizar la animación
Bundle bndlanimation = ActivityOptions.makeCustomAnimation(getApplicationContext(), R.anim.animation, R.anim.animation2).toBundle();
//--Redirigir a la siguiente actividad
startActivity(i, bndlanimation);
}else{
//--Devuelve como resultado si no se obtiene valores
resultado = "";
result = "Contraseña o Usuario Incorrecto!";
}
}
}Esto seria todo y si tiene alguna duda sobre algo que no tenga claro dejen su comentario con gusto les responderé.
Por ultimo recuerden agregar la siguiente linea de cogido al archivo AndroidManifest.
<uses-permission android:name="android.permission.INTERNET" />
Con esto vamos a ejecutar nuestra aplicación y podemos comprobar el resultado antes que todo debemos ingresar datos manuales en la base de datos para hacer nuestras pruebas con el login.
Y estará listo nuestro logín.
Poco a poco iremos creando mas opciones para dejarlo mas completo nuestro login. Continua pendiente de nuestro blog para hacerlo.
Espero el contenido haya sido de tu agrado cualquier duda o sugerencia déjala en tus comentarios. Gracias!
Descargar : Aquí
























links caidos de descarga
ResponderEliminarListo puedes revisar nuevamente!
EliminarHola, muchas gracias por este post. ¿Funciona en la última versión de Android Studio? 3.6
ResponderEliminarSi funciona amigo! Saludos!
EliminarError
ResponderEliminarValue <br of type java.lang.String cannot be converted to JSONArray
y esta escrito como tu código.
Ayuda porfa
Hola amigo tienes que revisar la respuesta del servicio PHP si te esta devolviendo una cadena JSON. Saludos.
Eliminartype java.lang.Integer cannot be converted to JSONObject me lo genera en
ResponderEliminarprivate class TareaWSListar extends AsyncTask
y en
en el ciclo for
JSONObject obj = respJSON.getJSONObject(i);